We are excited to announce Medusa’s Pricing Module - a standalone pricing service that enables granular pricing configurations. The Pricing Module ships as an npm package that can be installed in any Node project requiring advanced pricing logic and is integrated into Medusa experimentally behind the
feature flag as part of our efforts to release Medusa 2.0.Copy to clipboardmedusa_v2
In Medusa, the Pricing Module is used to set prices for Product Variants conditional on currencies, regions, customer groups, sales channels, and more. You can read more about the Pricing Module functionality here. Now, the Pricing Module’s logic works entirely independently and can be used to configure prices for anything specific to your needs.
The Pricing Module has two key functionalities:
- Creating a set of prices for a resource with pricing rules governing when each is applicable.
- Choosing the correct price to use given a context.
Using the Pricing Module
Imagine you want to differentiate the prices of tickets to a tech conference based on the customer’s location. You want to offer cheaper tickets to local companies. With the Pricing Module you first configure your pricing rules:
1234567const myTicketPriceSet = await pricingModuleService.create({rules: [{ rule_attribute: "city" }],prices: [{ amount: 1000, currency_code: "usd", rules: {} },{ amount: 500, currency_code: "usd", rules: { city: "New York" } },]})
The above code returns a PriceSet to associate with your ticket.
The Pricing Module provides a
function to get the correct price to charge a customer. Before calling the function you will collect the city your customer is in; for example, based on the IP address, and pass it as contextCopy to clipboardcalculatePrices
.Copy to clipboardcalculatePrices
123456const [priceToCharge] = await pricingModuleSerivce.calculatePrice({ id: [priceSet.id] },{ context: { currency_code: "usd", city: "New York" } })priceToCharge // { calculated_price: 500, currency_code: "usd" }
You can configure as many rules as you need, and the Pricing Module will always provide the correct price to your customer, considering things like overlapping applicability and rule priorities.
Serverless support
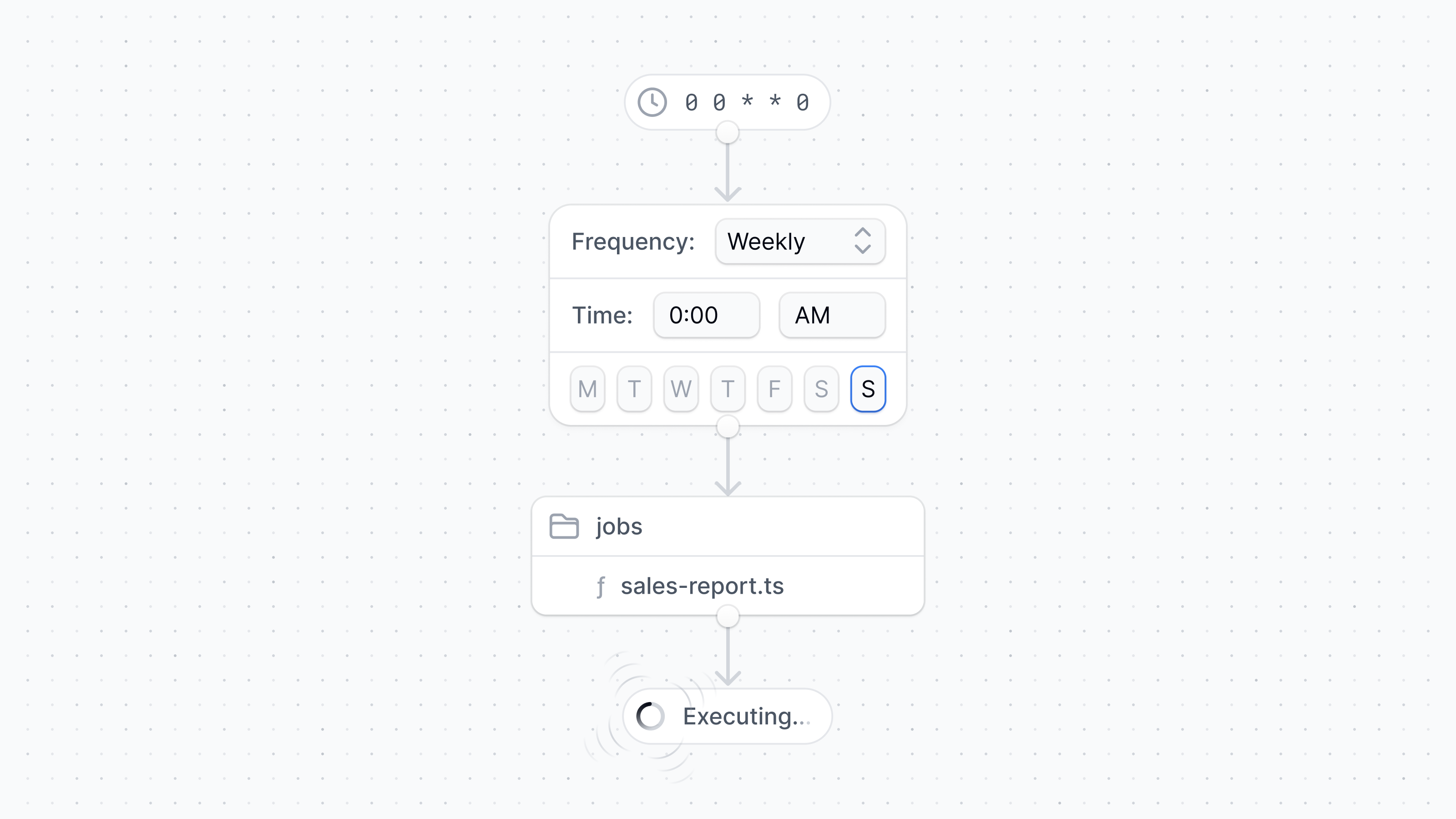
The Pricing Module is ready for serverless environments, making it possible to run price calculations from tools like Lambda, Vercel, or Netlify Functions. To use the Pricing Module in a serverless function, initialize the Pricing Module with the initialize function.
1234567891011121314151617// my-next-app/app/api/price/route.tsimport { initialize } from "@medusajs/pricing"import { headers } from 'next/headers'export async function GET(req, res) {const headers = headers()const ipCity = headers.get("x-vercel-ip-city")const pricingModule = await initialize({ /* db credentials here */ })const [price] = await pricingModule.calculatePrices({ id: [priceId] },{ context: { currency_code: "usd", city: ipCity } })res.json({ price: price.calculated_amount })}
With serverless support you can offer your customers fast and highly personalized experiences.
What’s next?
At Medusa, we build tools for developers to create custom digital commerce applications. The Pricing Module is another step toward preparing Medusa for version 2.0. Read more about what’s to come here.
Try the Pricing Module today by installing
from npm. For more details on how the Pricing Module works - including details about the Pricing Module’s Price List feature - visit our docs. We are excited to hear your feedback.Copy to clipboard@medusajs/pricing
Share this post






.png)