We are excited to unveil an experimental release of our forthcoming tooling for OpenAPI Specification (OAS).
Medusa offers modular, adaptable, and user-friendly solutions to streamline digital commerce application development and create rich, unique customer experiences.
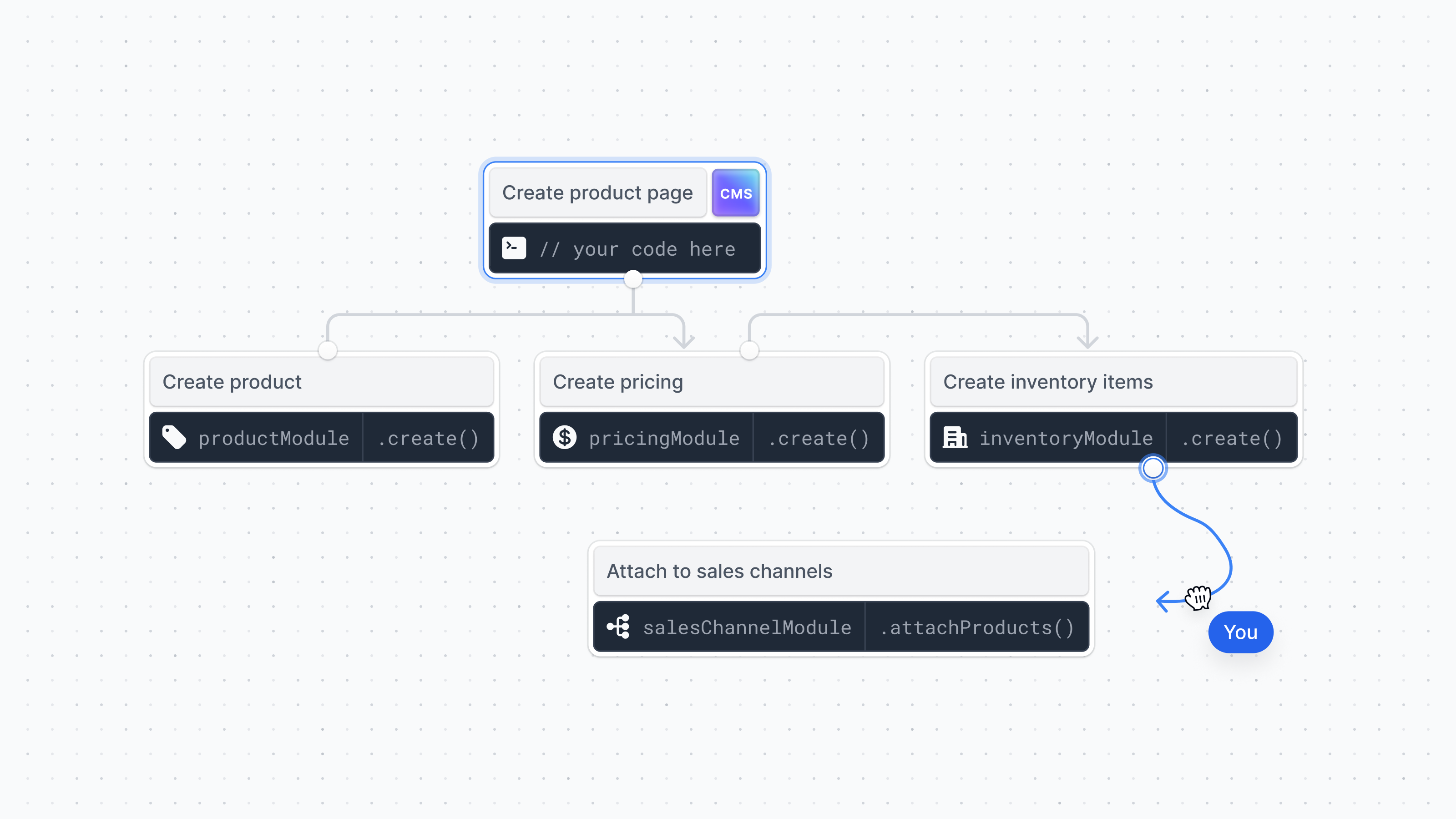
With Medusa, you can incrementally adopt commerce modules into your stack, extend core behavior or build entirely new functionalities to achieve your goals. With our new OAS and generative tools, you can effortlessly bundle OAS files, generate SDKs, and automate documentation specific to your Medusa setup’s distinct configuration and customizations.
This article explains how to use our new OAS tool in your Medusa backend to generate OAS files and TypeScript client types.
Writing OAS in a codebase
The OpenAPI spec is a standardized way of documenting APIs. All Medusa’s REST endpoints are decorated using the swagger-inline library to document their behavior. These decorations allow us to generate OAS files, which we use to build our Admin API and Store API reference documentation.
You can find examples of how our endpoints and data models are decorated in our codebase here.
With the new improvements, we enable you to leverage the same techniques to generate OAS for your Medusa customization and configuration. Additionally, we have made it possible to automate the generation of our Client SDKs to ensure consistency in all our tools.
Generating an OAS file
To generate an OAS file for your Medusa project, install the
CLI as a dev dependency in your Medusa backend:Copy to clipboardmedusa-oas
1yarn add --dev medusa-oas-cli
Then, generate an OAS file for the Medusa Store API:
1yarn medusa-oas oas --type store --out-dir ./build/oas
You can also combine your swagger-inline OAS from your server source code with Medusa Store API OAS:
1yarn medusa-oas oas --type store --out-dir ./build/oas --paths ./src
You can also customize other OAS sections that are not paths or schemas:
1yarn medusa-oas oas --type store --out-dir ./build/oas --paths ./src --base ./src/oas/store.base.yaml
Generate TypeScript client types
With comprehensive documentation of our APIs, we have also enabled generation of TypeScript client types to reduce runtime errors and improve consistency and developer experience. We generate all core Medusa types and release them through
for use in storefront implementations and custom applications. If you decorate your customizations, you can also leverage our new CLI to generate client types specific to your customizations.Copy to clipboard@medusajs/client-types
Start by generating an OAS file for both the Admin API and the Store API:
1yarn medusa-oas oas --type combined --out-dir ./build/oas
Then, generate client types:
1yarn medusa-oas client --component types --src-file ./build/oas/combined.oas.json --out-dir ./types
Future iterations
The current release of Medusa’s OAS tooling is experimental, and there may be changes in the CLI’s API. Here are some items we are exploring in future iterations:
Introduce Copy to clipboardmedusa-oas docs
command
Copy to clipboard
medusa-oas docsWe plan to allow developers to generate rich API reference documentation similar to Medusa’s core documentation. Until then, we recommend using SwaggerEditor for viewing the generated OAS.
Generate JS and React SDKs
We wish to deprecate our current JS and React client SDKs and replace them with fully generated equivalents. This would further allow developers to generate their own custom SDKs that match their server.
Summary
We hope that by sharing our new OAS tooling early, we will be able to gather feedback from our community to better align our roadmap with what matter the most. We hope you’ll enjoy these and looking forward to the next iterations.
Share this post





.png)